
SwiftUI说到底只是个UI框架,再加上苹果官方隐藏复杂性的设计,优秀的一面是简单优雅,缺点则是难以定制。我的主观感受是,SwiftUI跟以前苹果推出的Interface Builder, Core Data等技术异曲同工,对中小型App开发非常友好,上手难度低,但涉及强定制化需求时就很考验开发者的平台经验了。
SwiftUI的其中一个特性是“跨苹果平台”,而所有的跨平台UI技术都需要提供一个平台无关的抽象,所以SwiftUI的控件要基于UIKit, AppKit, WatchKit, TVUIKit的再抽象一层。于是熟悉了其中一种UI技术的开发者就需要再次学习SwiftUI的基础概念。其中最简单的入门资料来自苹果官方文档: https://developer.apple.com/documentation/swiftui/
文档很详细,覆盖从App Scene到Windows, Documents, Navigation, 各种View级别控件等UI技术,还有结合@SceneStorage, @AppStorage, Core Data等多种数据存储技术,当然也少不了SwiftUI与UIKit, AppKit之间的混合开发。
如果读者是有SwiftUI或iOS开发经验的开发者,我建议可以页面点左下角的Filter,筛选出Sample Code,直接把所有Projects下载下来看代码,更加直观。有些sample code project还会配套WWDC session video,也非常适合刚入门的朋友。以下是我整理的官方文档的主题:
一、苹果官方SwiftUI资源
1. 快餐车: 打造一个基于SwiftUI的跨平台应用

- Food Truck: Building a SwiftUI multiplatform app
- 创建一个共享同一份代码,同时跑在Mac, iPad和iPhone的应用
- 这是一个完整跨平台App,包括Mac上的MenuBar,包括Form等丰富的UI控件。数据上用到了
@EnvironmentObject,@FocusState等特性。同时还支持跟AppKit, UIKit混合使用,比如里面有一个封装MKMapView混入SwiftUI的例子。甚至还支持Widgets小组件,如果只通过一个Project学习SwiftUI的话,可以优先看这个Project。 - ⬇️下载示例代码
- GitHub Repo
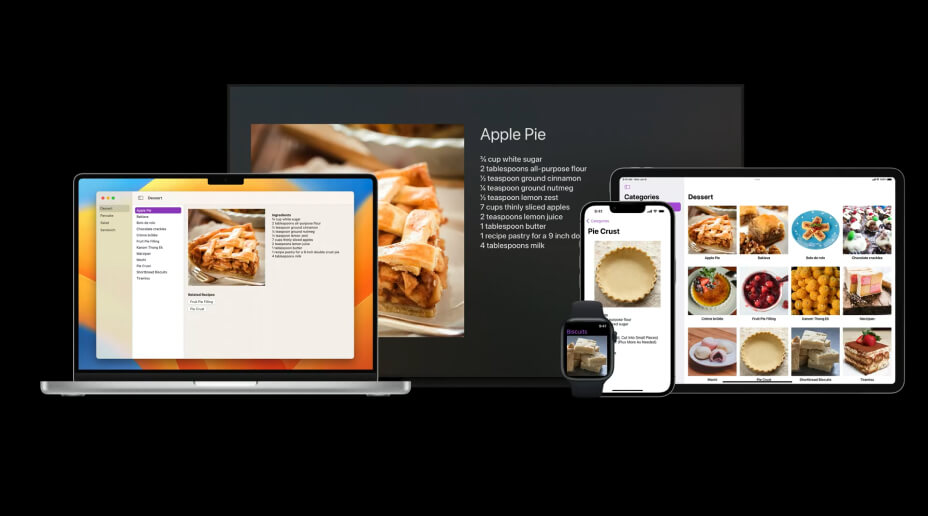
2. Fruta: 使用SwiftUI打造一个功能丰富的应用

- Fruta: Building a Feature-Rich App with SwiftUI
- 创建一个共享同一份代码,同时支持Widgets和App Clip的应用
- ⬇️下载示例代码
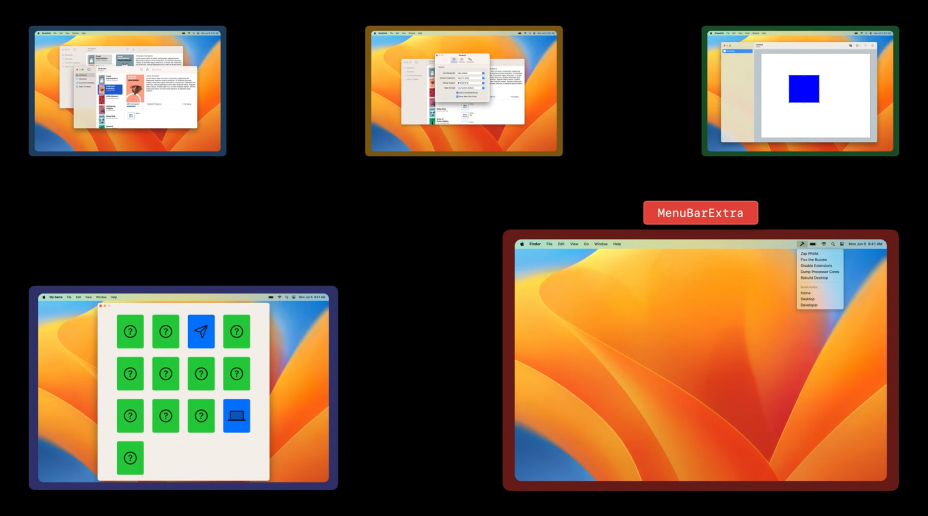
3. 让你的SwiftUI App支持多窗口

- Bringing multiple windows to your SwiftUI app
- 在iPadOS与macOS上根据不同的状态定制你的App的视觉与交互行为
- ⬇️下载示例代码
4. 使用SwiftUI打造一个基于文档的App

- Building a Document-Based App with SwiftUI
- 基于SwiftUI实现跨平台的支持创建、保持和打开文档的App
- ⬇️下载示例代码
5. 给你的SwiftUI App打造坚实的导航结构

- Bringing robust navigation structure to your SwiftUI app
- 使用navigation links, stacks, destinations和paths等技术,在全平台实现简洁的用户体验,并同时提供deep linking和状态恢复等能力。
- ⬇️下载示例代码
6. 使用WidgetKit和SwiftUI创建小组件(Widgets)

- Building Widgets Using WidgetKit and SwiftUI
- 使用小组件在桌面展示你的应用内容,使用自定义Intents实现用户自定义设置项
- ⬇️下载示例代码
7. 使用SwiftUI实现App状态恢复
- Restoring Your App’s State with SwiftUI
- 保存用户行为数据,提升App的一致性体验
- ⬇️下载示例代码
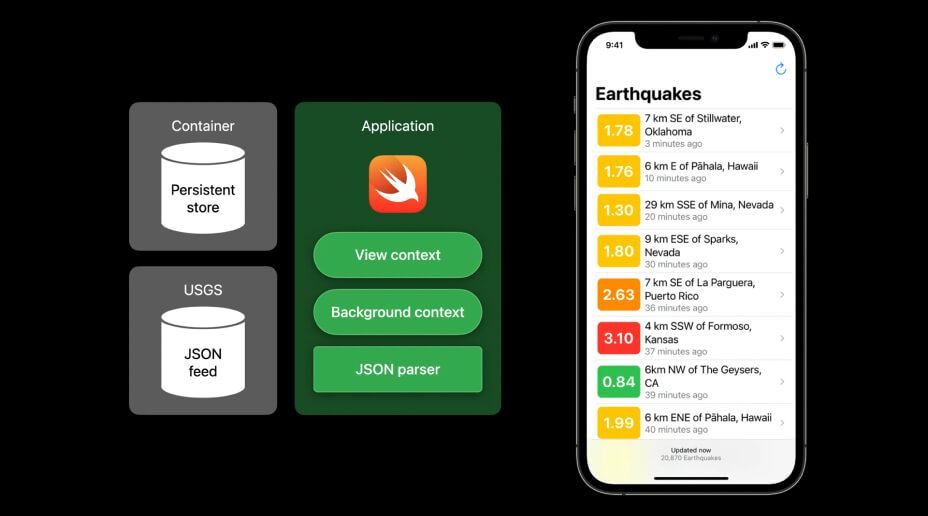
8. 如何加载并展示大量数据

- Loading and Displaying a Large Data Feed
- 如何实现低内存占用的后台异步批量加载,并实现数据去重
- ⬇️下载示例代码
9. 给你的SwiftUI App增加丰富多彩的图形

- Add Rich Graphics to Your SwiftUI App
- 用background materials, vibrancy(俗称毛玻璃),自定义图形和动画,让你的应用出类拔萃
- ⬇️下载示例代码
10. 使用SwiftUI编写自定义布局代码

- Composing custom layouts with SwiftUI
- 采用SwiftUI提供的布局工具,随心所欲地编排你的应用界面
- ⬇️下载示例代码
11. 使用SwiftUI打造极致Mac App

- Building a Great Mac App with SwiftUI
- 融合侧边栏、表格、工具栏和多种流行的UI元素,打造一个引人入胜的Mac App
- ⬇️下载示例代码
12. 创建辅助界面
- Creating Accessible Views
- 在SwiftUI View上使用accessibility modifiers,让你的App可以被任何人使用。
- ⬇️下载示例代码
13. 在UIKit中使用SwiftUI

- Using SwiftUI with UIKit
- 学习如何在一个UIKit App中使用SwiftUI
- ⬇️下载示例代码
二、What's Next?
学完这些官方资源就足以让我们完成一个足够好用,能完成任务的App。但是如果我们希望把App的体验做到平台最好的效果,那么上述实现显然是远远不够的。
开发过程中,往往为了追求1%的细节打磨,我们得投入80%的时间精力。比如SwiftUI的View有一个非常方便的contextMenu modifier,在iOS上表现为长按(或者3D Touch)出菜单,在macOS上则是右键。但是macOS上被选中的蓝色高亮既无法修改颜色和样式,也无法被隐藏和消除。所以我为了去掉这个蓝色高亮,最终只能自己监听mouse event,调用AppKit接口实现一个右键按下展示contextual menu的功能。
路漫漫其修远兮,UIKit和AppKit经过这么多年的发展,其丰富的接口实现不是SwiftUI这一两年就能完全覆盖的。所幸苹果还是给了开发者后路,两者可以混合使用,不至于像WatchKit刚出的时候,开发者针对复杂功能无可奈何。
后续笔记我们再分享跟AppKit/UIKit混合开发的案例。
