
欢迎大家留言或者邮件 justin@justinyan.me 分享你喜欢的效率工具或者效率技巧。
〇、能让机器做的事情就不要自己动手
在 macOS 效率系i列 01: 窗口管理 | 枫言枫语 我们简单介绍过 Hammerspoon 这个 App,它可以用来做窗口管理,且已经有许多人编写了自己的窗口管理脚本,只需下载使用即可。
当时我们亦提过,这个东西是一个自动化工具,它能做的事情非常多,不仅仅用于窗口管理。
本系列此前的文章已经介绍过,使用 Alfred 之类的效率工具可以节省大量重复的机械劳动,但是每个工具的设计都是有针对性的。Alfred 也有它不太擅长的场景,比如说它的 UI 完全集中在输入框内,并不适合比较复杂的交互和内容展示。虽然它也有 iTunes Mini Player 这样的 UI:

但是我觉得并不好用。本着“能用机器做的事情就不要自己动手”的想法,今天我们来聊聊如何利用 macOS 上的自动化工具帮助我们自动完成一些相对复杂的工作。
一、Automator

和我们在 macOS 效率系列 03: 全键盘操作的快捷入口 提到的 Spotlight Feature 一样,同在 2004 年的 WWDC 上由乔布斯首次介绍了 Automator 这个 App(Steve Jobs Keynote WWDC 2004 - YouTube 从 1:24:23 开始)。
我接触 macOS(OS X) 比较晚,第一次使用的是 OS X 10.6 Snow Leopard。Automator 已经存在好几年了,我第一次使用 Automator 是用来压缩设计师给我的视觉稿。当时 iPhone 4 发布大约一年左右,大家第一次接触 Retina Display,图片资源也需要用 @2x 来区分高清版本。
设计师给我的视觉稿是 2x 大小,我嫌自己把每一张图都缩小太麻烦,即便全程使用快捷键也依然是大量的重复工作。所以用上 Automator 写了一个 Workflow,作为一个Service(现在叫做 Quick Actions 了) 存在 Finder 的 Services 菜单里。以后设计师给我发图我只要全选然后跑一遍 Service 就可以把 2x 图缩成 1x 图并且自带后缀重命名了。
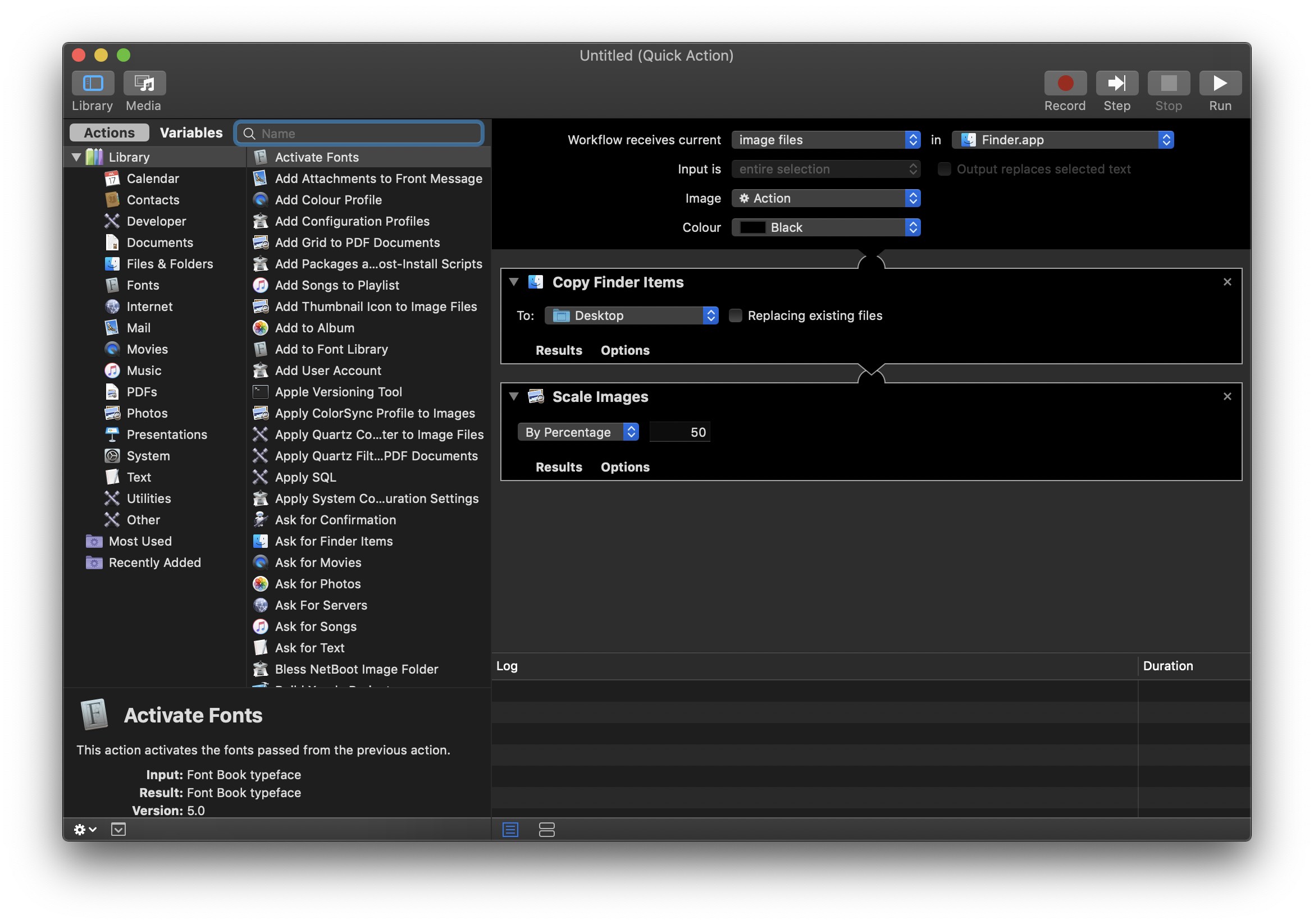
年代久远已经找不到当年写的自动化 Service 了,大概是类似这样的感觉:

可视化编程是 Automator 最大的特点,无需写代码背景,只要使用鼠标拖拽点击就可以操作 Finder, Photos 等多个系统 App。这个来自 Apple Script 团队的作品,把自 1993 年以来随 System 7 发布的 Apple Script 又向前推了一步。
创建好的 Service 和 Workflow 都可以用文件的形式进行分享。不过,还有比 Automator 更好用的可视化编程 App。
二、Keyboard Maestro

官网: https://www.keyboardmaestro.com/main/
最早于 2002 年由开发者 Michael Kamprath 发布的一款可视化编程的自动化工具,比 Automator 出现还要早。2004 年被位于西澳珀斯(Perth)的软件公司 Stairways Software 收购了,并在此基础上不断优化和改进。目前最新的版本是 2018 年 8 月发布的 8.2.4,相信今年 macOS Catalina 发布后这款 App 还有不少辅助功能限制授权的 API 要进行更新。

相比 Automator,Keyboard Maestro 支持更多的系统事件通知,比如通过 WiFi SSID 变更可以驱动一个 Marcro 自动执行。
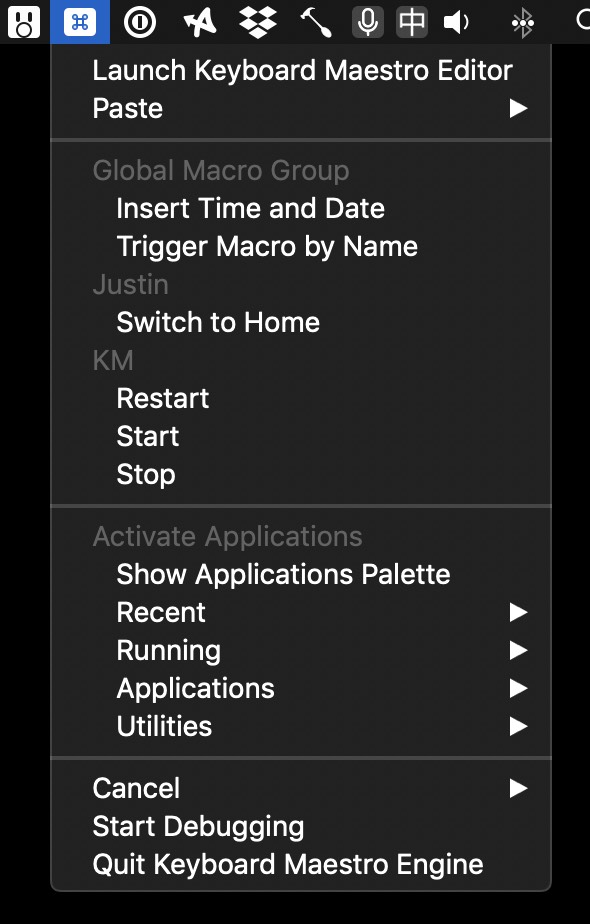
Keyboard Maestro 也支持把操作入口挂到 Menubar 上自己 icon 的下拉菜单里。

我曾经玩过一阵子 Auto Window Tiling 的 Serivce,叫做 KWM,这是它的项目地址: koekeishiya/kwm: Tiling window manager with focus follows mouse for OSX。因为这个东西是完全命令行操作的,所以当时我在 Keyboard Maestro 的菜单上挂了 KWM 的重启/启动/关闭的快速入口。

它的做法简单粗暴,就是自动把桌面上所有的窗口强行布局成配置文件里选中的 layout。支持通过鼠标加上快捷键来交换窗口位置。但是后来觉得这种强制的做法不太适合我就没再使用了。
支持录制
如果你没有任何编程基础,也完全不想动脑思考逻辑,那么你还可以使用 Keyboard Maestro 的录制功能。通过你的 UI 动作自动帮你生成对应的 Macro。
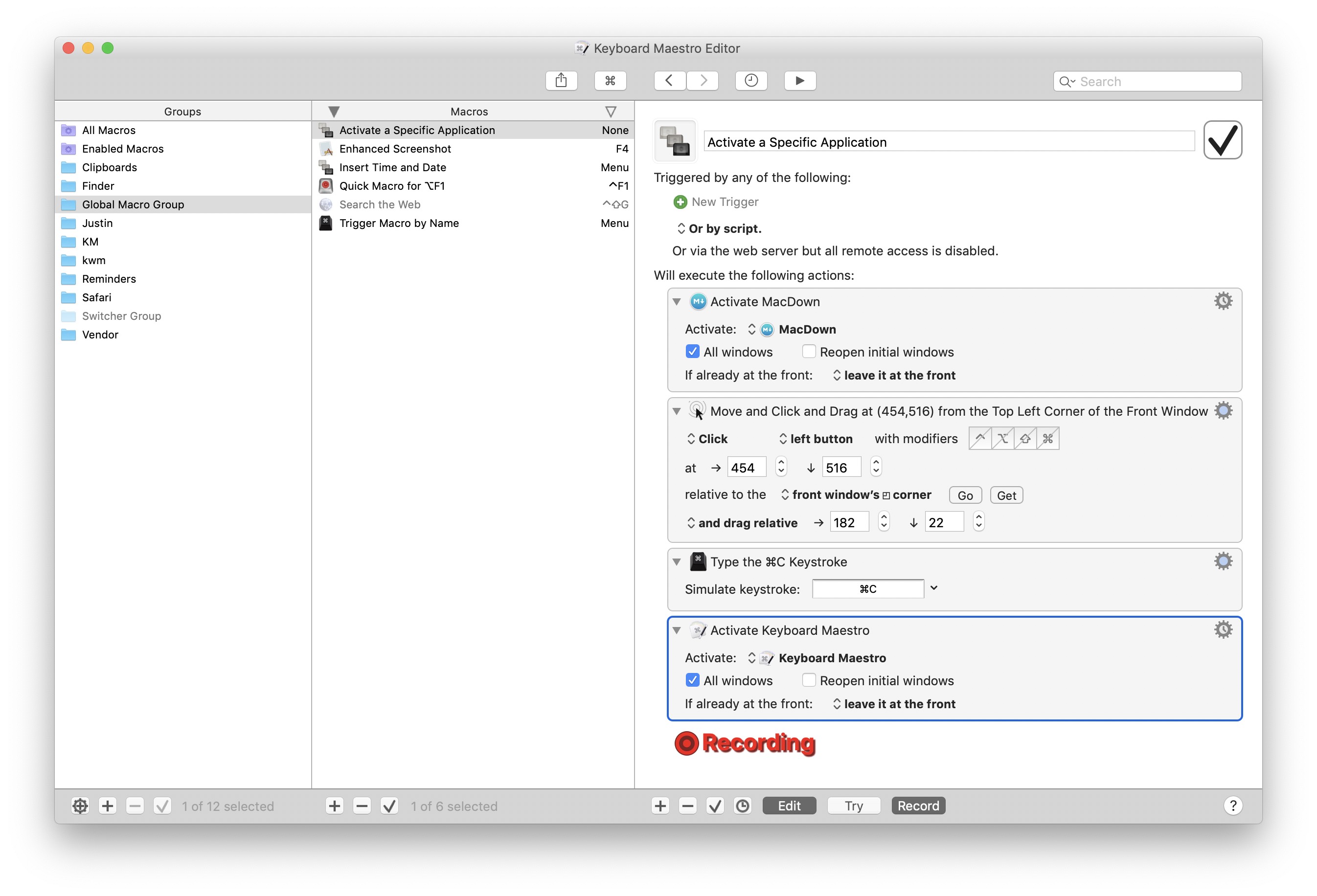
创建一个新的 Macro,点击右下角的 Record 按钮即可开始录制:

支持打开本地网页 UI
Keyboard Maestro 支持的触发器(Triggers)和动作(Actions)很多,利用好这些工具可以组合出非常有意思的东西来。
你甚至可以用触发器自动收集完所需信息之后,打开一个浮窗加载网页,把信息通过网页 UI 的方式展示出来:

我们还可以把 Alfred 和 Keyboard Maestro 结合起来用,就看你的想象力了。
三、Hammerspoon

官网: http://www.hammerspoon.org/
从官网的记录来看,Hammerspoon 最早的版本是 2014 年发布的 0.9.4,自那以后 Hammerspoon 一直是 0.9.x 的状态在更新。这个开源项目在 Github 上有超过 5k 个 star,发布了五年依然没有宣布 1.0。
项目的主力开发者之一 @cmsj 今年 5 月也在 issue 中讨论这个 App 差不多该发布 1.0 然后往 2.0 前进了。
使用 Lua 的 App
和上文介绍的可视化编程 App 不同,Hammerspoon 是硬核的真·编程。你需要在用户侧编写 Lua 脚本,这个脚本将跑在 Hammerspoon 提供的 Lua 虚拟机上,通过项目提供的 luaskin 接口,和应用层进行通信,从而只用 Lua 脚本就能使用系统提供的各种能力,包括公开的和私有的 API。
假如读者朋友已经有一定的编程经验但是不熟悉 lua 语言,这里推荐使用 Learn X in Y minutes 来快速上手(亦有中文版: X分钟速成Y)。Lua 相比于其他特性丰富的语言来说要简单得多,很容易学,而且我们在 Hammerspoon 最主要的目的也只是实现自动化替代机械劳动而已,并不需要多么高深的 Lua 功力。
Get started

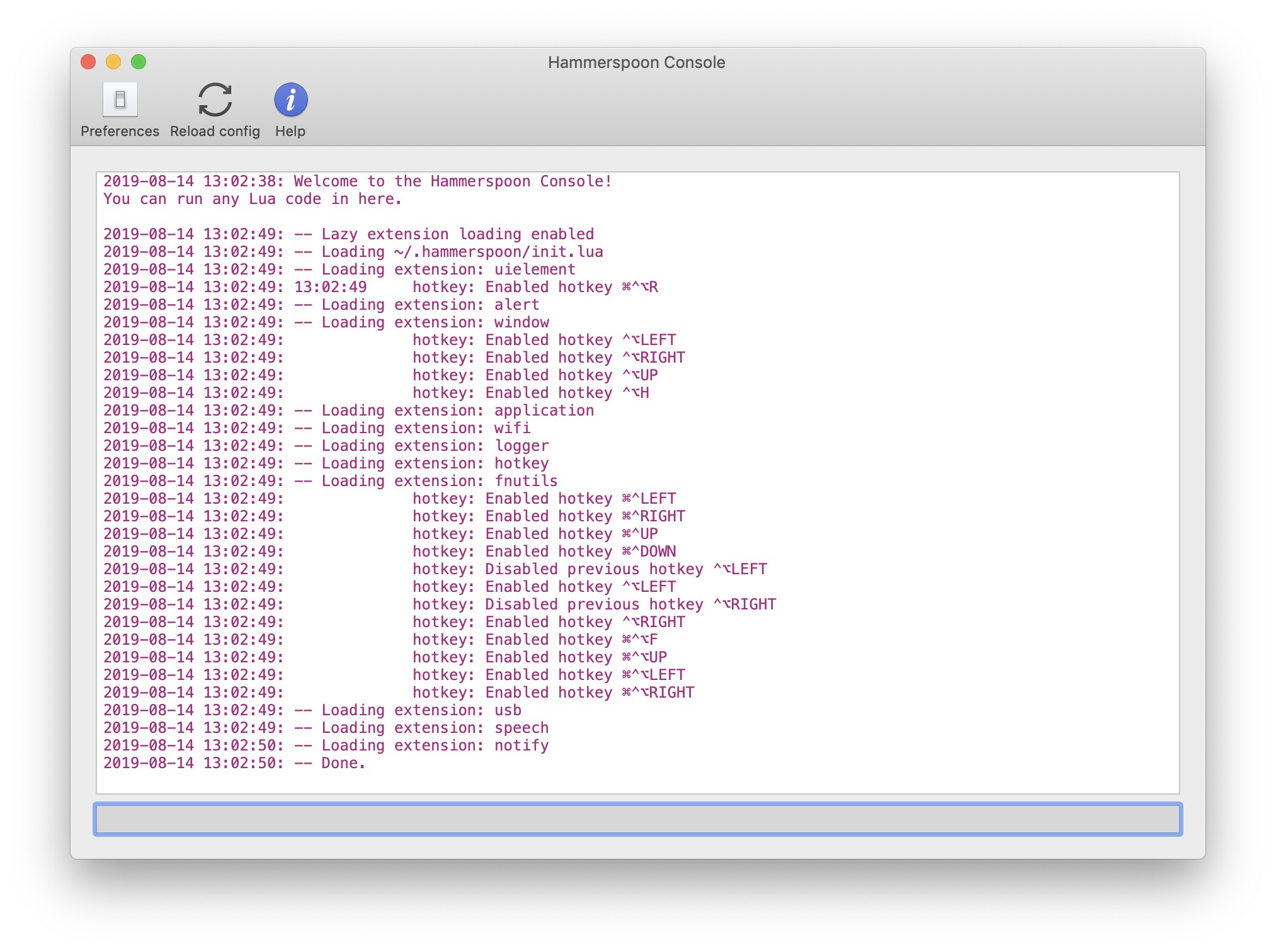
Hammerspoon 的 UI 非常简单,只有一个显示 Log 和可以进行全局设置的窗口,其他所有的配置都放在 ~/.hammerspoon 目录下。
➜ .hammerspoon git:(dev) ls
README.md Spoons hs init.lua
init.lua 是 App 启动后会读取的初始化脚本,也是我们的主战场。通过 require 关键字我们可以引入官方提供的能力或者自己下载的第三方库:
local tiling = require "hs.tiling"
local hotkey = require "hs.hotkey"
local mash = {"ctrl", "alt"}
hotkey.bind(mash, "h", function() tiling.cycleLayout() end)
tiling.set('layouts', {
'gp-vertical', 'columns'
})
上述代码实现了通过快捷键 ctrl+alt+h 对当前 Workspace 下所有窗口进行重排布局,用到的 hs.tiling 来自 https://github.com/dsanson/hs.tiling, hs.hotkey 则是 Hammerspoon 自带的能力。
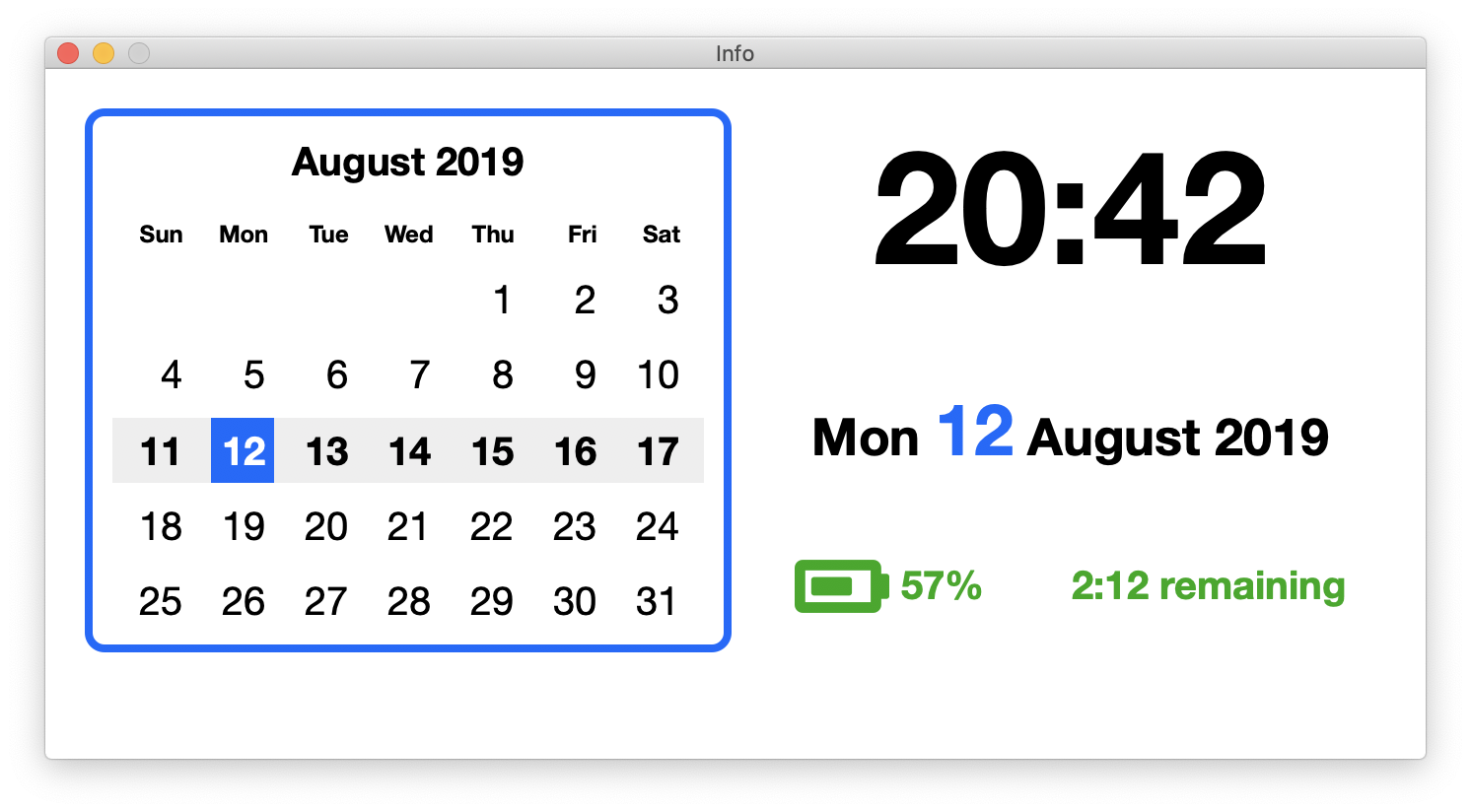
Hammerspoon 官方文档有所有 API 的说明。基本上 macOS 自带的能力 Hammerspoon 都有覆盖,包括 WiFi 触发器,蓝牙触发器,自带 SQLite,控制 Spotify,控制 iTunes,自定义弹窗,alert,notification 等等。
如果官方提供的能力不能满足你的需求,你还可以自己把 Github 上的代码 clone 下来,自己实现需要的 API。
这里还有个用户贡献的参考配置列表:https://github.com/Hammerspoon/hammerspoon/wiki/Sample-Configurations。下载覆盖后即插即用。
一些用户分享的配置
我的使用
首先是用于窗口管理, ctrl+alt+left/right来实现水平三分屏(大屏幕用),ctrl+cmd+left/right 实现两分屏(MacBook 用)。ctrl+alt+h 实现多列自动布局。
然后是 WiFi Watcher,发现我连上了公司的 WiFi 就自动帮我把 MacBook 静音。
加了一个快捷键自动 Reload Config 方便调试。
当切换到 Finder App 的时候自动激活属于 Finder 的所有窗口,不然默认情况下只会激活最后一个,如果开很多就比较难找到我要的那一个。
目前我只用了这一些,但是 Hammerspoon 的可扩展性非常强,基于它可以实现很多有意思的东西。如果读者朋友具备写代码的能力的话,用脚本实现是比可视化编程更灵活更高效的做法。
参考资料
- Automator for Mac OS X: Tutorial and Examples | raywenderlich.com
- 免费又强大的 macOS 自动化工具,Hammerspoon 可以让你少买很多 App - 少数派

